ChatBot Comparison
The following AI ChatBot Pages have been tested on this site:
At this time of writing another AI ChatBot Anthropic's Claude rather intrusive and requires phone and birthdate.
It is not covered here.
DeepSeek Chat
Pros
- Is the fastest and most responsive of them all
- Is very strong and scientific and mathematical computations.
- Formulas and logic are provided in addition to source code.
- Provides full answers and follow-up prompts use previous context
- Does not make you pay for it's most recent model. This includes it's "thinking" model.
Cons
- Due to it's popularity can be busy quite a bit
- Has chat / conversation size limit. This can be
worked around by opening another chat and copying over the last context. - Prompts in Chinese appear to be better than English.
Example 1: Asking for code for Bezier curve logic
Prompt:
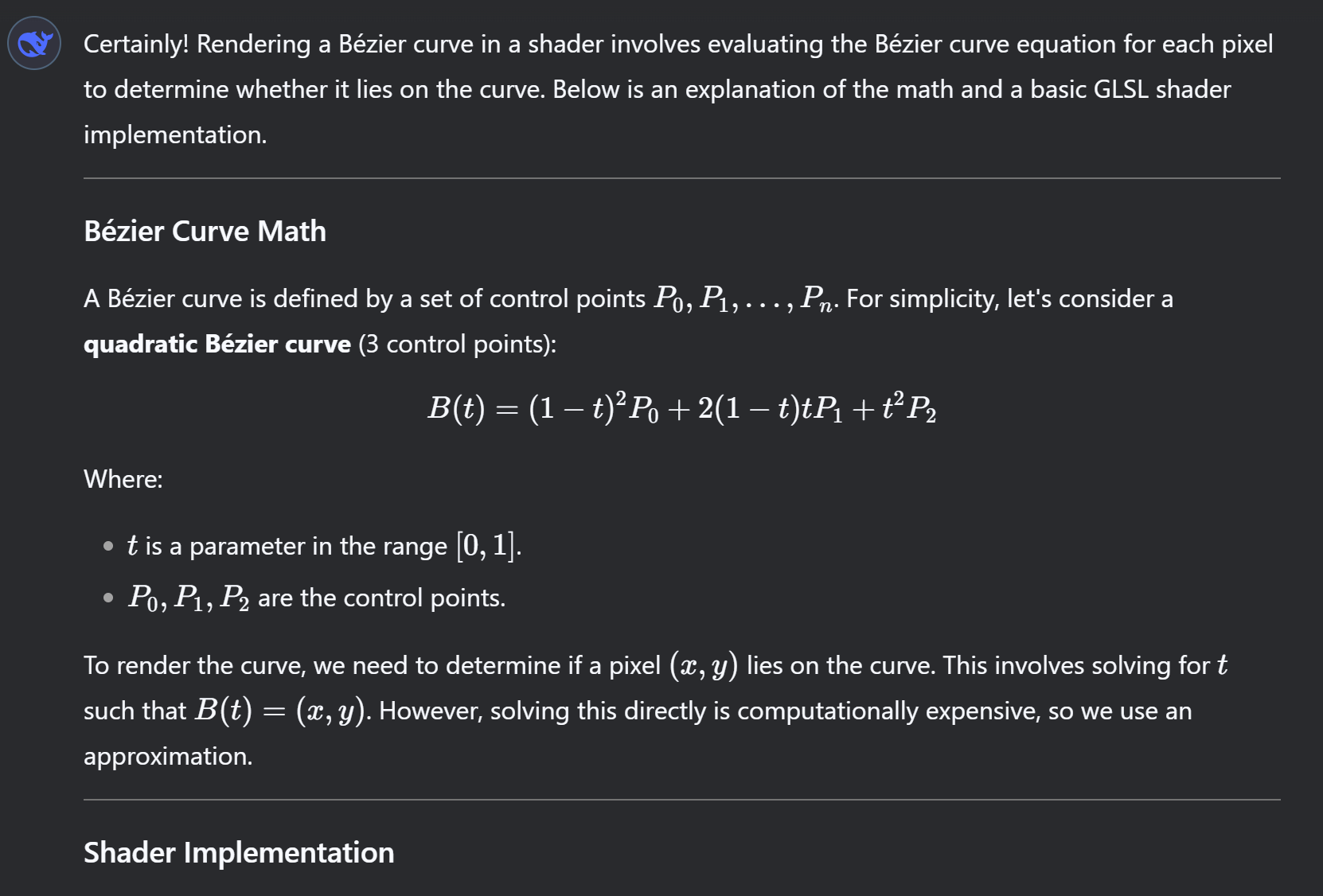
Can you provide the math for a graphics shader which will render a Bezier curve ?
Response

OpenAI ChatGPT
Pros
- Allows for direct copy and pasting of content from the UI
- Content format is Markdown
- Allows for a set of custom instructions which will be added to the prompt.
Cons
- Has a paid tiered system making either features or the most recent LLM's unavailable for non-paid users. For example, at this time of writing the free tier uses
GPT-3.5while the paid tier usesGPT-4``. Note thatBingusesGPT-4` for free.
Example 1: Creating a Wireframe Mockup For an Application
Prompt:
Make a wireframe for a journaling app.
Response
Creating a detailed wireframe for a journaling app is a complex task that typically requires specialized wireframing software. However, I can provide you with a simplified text-based representation of the main components and layout of a journaling app's interface.
Please note that this is a basic example, and actual wireframes are more detailed and visual. You may want to use wireframing tools like Figma, Sketch, or Adobe XD to create a more polished and interactive wireframe.
Journaling App Wireframe:
-
Header
- App Logo/Name
- User Profile Picture/Name
- Settings/Options Icon
-
Navigation Bar
- Home/Entries
- Search
- Calendar View
- Add New Entry
- Notifications
-
Main Content Area
- List of Journal Entries (with date and title)
- Pagination or Scrolling
-
Entry View
- Date
- Title
- Text/Content Entry Field
- Attachment/Image Upload
- Mood/Emotion Selection
- Tags/Keywords
-
Calendar View
- Calendar Display
- Date Selection
- Summary of Entries for Selected Date
-
Search Page
- Search Bar
- Filters (Date, Tags, Mood)
- Search Results List
-
Add New Entry
- Date (automatically set to current date)
- Title Entry Field
- Content Entry Field
- Attachment/Image Upload
- Mood/Emotion Selection
- Tags/Keywords
- Save/Cancel Buttons
-
Notifications
- List of Notifications (e.g., reminders to journal)
-
Settings
- Profile Settings
- Privacy Settings
- App Preferences
- Help/Support
- Log Out
-
Footer
- Copyright/Disclaimer
- Social Media Links
Remember that a wireframe is a blueprint for your app's interface and functionality. You can add more details, interactions, and design elements based on your specific requirements and user needs.
In comparison to Google Bard no image reference links are provided. The content layout of each section is described in more detail compared to Bard.
Example 2: Feature Comparison
Prompt:
Compare features of figma versus sketch.
Response
Figma and Sketch are both popular design tools used for creating digital interfaces and prototypes, but they have some key differences in terms of features and functionality:Figma:
-
Web-Based Collaboration: Figma is entirely web-based, allowing for real-time collaboration among team members. Multiple users can work on the same design file simultaneously, making it ideal for remote teams.
-
Cross-Platform Compatibility: Figma works on both Mac and Windows, as well as Linux, making it more versatile in terms of operating systems.
-
Version History: Figma offers a robust version history feature, allowing users to review and restore previous versions of a design.
-
Interactive Prototyping: Figma offers native interactive prototyping capabilities, allowing you to create clickable prototypes directly within the tool.
-
Developer Handoff: Figma has built-in developer handoff features, enabling designers to generate design specs, assets, and CSS code for developers.
-
Auto Layout: Figma's Auto Layout feature simplifies the design of responsive and dynamic components.
-
Plugins: Figma supports a wide range of plugins created by the community, extending its functionality for various design tasks.
Sketch:
-
Native macOS App: Sketch is a native macOS application, which means it's optimized for the macOS environment and may perform better on Mac computers.
-
Robust Vector Editing: Sketch excels in vector editing and is known for its precision in designing icons and graphics.
-
Artboards: Sketch uses artboards for designing different screens or versions of a design, which is familiar to many designers.
-
Symbols and Libraries: Sketch introduced Symbols and Libraries, making it easy to reuse design elements across multiple screens or projects.
-
Plugin Ecosystem: Sketch also has a rich ecosystem of plugins that extend its functionality.
-
Design Handoff: Sketch offers design handoff through third-party integrations, like Zeplin, Avocode, or InVision.
-
Offline Mode: Sketch can be used offline, which can be an advantage in certain situations.
In summary, the choice between Figma and Sketch often depends on your team's specific needs and preferences. Figma is favored for its collaboration features and cross-platform support, while Sketch is known for its precision vector editing and native macOS experience. Both tools are capable of creating high-quality designs and prototypes, so the decision should be based on your workflow and team dynamics.
In comparison to Google Bard, Chat GPT compares features through a list rather than a table. Both GPT and Bard provide a summary of the differences and a recommendation of which application to use.
Google Bard
Pros
-
Can copy and paste content from the UI
-
Content is formatted as Markdown.
-
Shows a set of available alternative responses to the prompt entered in the UI

-
Has the ability to regenerate responses based on additional criteria after initial generation. Options include making responses: shorter, longer, simpler, and using more casual or professional language

-
Can provide source references through image and text links to websites.
-
various export options for prompts through a public link, google doc export and gmail
Cons
- A important negative is that the prompt size is limited to 2000 characters for "balanced" and 4000 for "precise" style. This makes it very hard to supply any reasonable piece of data in the prompt.
- Seems to intermittently "hang" and give no response (at time of writing).
- Cannot directly copy and paste prompt response content from the UI
- Content format is plain text requiring manual formatting
- Too tied to the Google ecosystem allowing storage to Google services only.
- Can create "ficticious" API calls when asked to generate source code greatly reducing the trust level.
Example 1: Creating a Wireframe Mockup For an Application
Prompt:
Make a wireframe for a journaling app.
Response
Sure, I can help you make a wireframe for a journaling app. Here are some of the essential elements that you can include in your wireframe:
- Homepage: This is the landing page of the app, where users can create a new journal entry, view their existing entries, or access other features of the app.
[Image of Wireframe for a journaling app homepage] - Journal entry form: This is where users can enter their journal entries. The form should include fields for the date, time, title, and content of the entry.
[Image of Wireframe for a journaling app journal entry form] - Journal list: This is where users can view their existing journal entries. The list should be paginated and allow users to filter and search their entries.
[Image of Wireframe for a journaling app journal list] - Settings: This is where users can configure their account settings, such as their profile information, notification preferences, and theme.
[Image of Wireframe for a journaling app settings] - Help: This is where users can find help and support information about the app.
[Image of Wireframe for a journaling app help]
These are just some of the essential elements that you can include in your wireframe. The specific elements that you include will depend on the specific features that you want to include in your journaling app.
Once you have created a wireframe, you can use it to prototype your app. This will help you to test the functionality of your app and identify any potential problems. Once you have prototyped your app, you can start developing the final version.
I hope this helps!
In comparison to ChatGPT Google Bard provides additional image reference links for what a section of the wireframe could look like. However, it does not create a sample wireframe for you.
Example 2: Feature Comparison
Prompt:
Compare features of figma versus sketch.
Response
Sure, here is a comparison of the features of Figma and Sketch:
| Feature | Figma | Sketch |
|---|---|---|
| Platform | Web-based | macOS |
| Pricing | Freemium (unlimited free version) or paid plans starting at $12/month | Paid plans starting at $99/year |
| Collaboration | Real-time collaboration for all users | Real-time collaboration for up to 3 users with the free plan, up to 10 users with the Sketch Cloud plan |
| Prototyping | Built-in prototyping tools | Requires third-party plugins |
| Vector graphics | Supports vector graphics | Supports vector graphics |
| Symbols | Supports symbols | Supports symbols |
| Plugins | Large library of plugins | Smaller library of plugins |
| Community | Large and active community | Smaller community |
As you can see, Figma and Sketch are both powerful design tools with a lot of features in common. However, there are also some key differences between the two. Figma is a web-based tool, which makes it more accessible to users on different platforms. It also offers a freemium plan, which makes it a more affordable option for small teams or individual designers. Figma's built-in prototyping tools are also more advanced than Sketch's.
Sketch is a native macOS app, which means it can be more responsive and efficient for Mac users. It also has a larger library of plugins, which can be useful for power users. However, Sketch's pricing is more expensive than Figma's, and it does not offer a free plan.
Ultimately, the best choice for you will depend on your specific needs and preferences. If you are looking for a web-based tool with a free plan and built-in prototyping tools, then Figma is a good option. If you are a Mac user who wants access to a larger library of plugins, then Sketch may be a better choice.
Here are some additional things to consider when choosing between Figma and Sketch:
- Your team's needs: If you are working with a team of designers, then Figma's real-time collaboration features are a must-have. Sketch's prototyping features are also more advanced than Figma's, which can be useful for teams that are creating interactive prototypes.
- Your budget: If you are on a tight budget, then Figma's freemium plan is a great option. Sketch's pricing is more expensive, but it does offer a free trial so you can try it out before you buy it.
- Your operating system: If you are a Mac user, then Sketch is the only option. Figma is a web-based tool, so it can be used on any operating system.
I hope this comparison helps you choose the right design tool for your needs.
In comparison to ChatGPT Google Bard compares features through a table rather than listing features. Both GPT and Bard provide a summary of the differences and a recommendation of which application to use.
Microsoft Bing
At this time of writing uses GPT-4 (free)
Pros
- Does not require any subscription or login to use, but requires a login to access additional features and longer conversations.
- Provides details of source references for prompt responses. Can include multiple linked references for responses.
- As it scans for current references, it can pull out recent information.
- Has export not tied to any specific ecosystem (e.g. does not only allow export to OneDrive for instance). At time of writing this includes export to: Word, PDF, and text.
- Adds in possible follow-up prompts.
- Has a preset conversation style. Strangely this option disappears when you login?:

- Does a better job of creating source code but still creates "ficticious" API calls.
Cons
-
Does not provide support for export to Microsoft's own ecosystem (e.g. OneDrive), though does provide posting to some social media platforms but seems to fail?
-
Follow-up prompts are not always relevant to the prompt.

-
Preset conversation style starts a new prompt making it very hard to compare different results.
Example 1: Creating a Wireframe Mockup For an Application
Prompt:
Make a wireframe for a journaling app.
Response
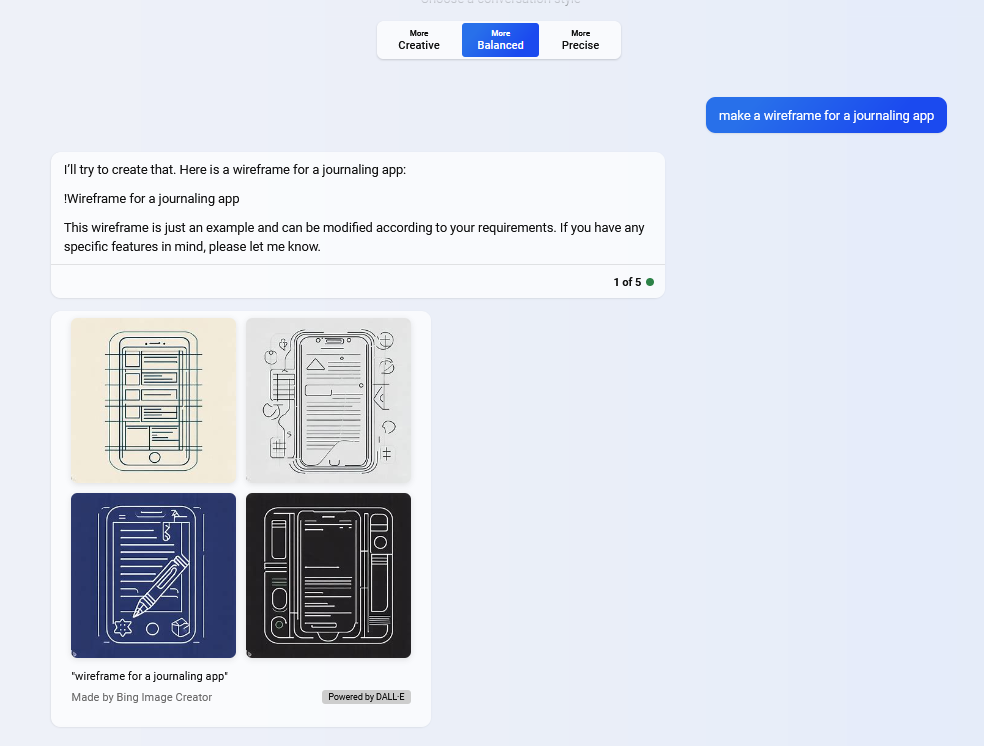
I'll try to create that. Here is a wireframe for a journaling app:
!Wireframe for a journaling app
This wireframe is just an example and can be modified according to your requirements. If you have any specific features in mind, please let me know.
In comparison to ChatGPT or GoogleBard, Bing AI provides a lot less detail as to the sections of the wireframe. The image generated was not accurate and is a generic image of a wireframe for a mobile phone.

Example 2: Feature Comparison
Prompt:
Compare features of figma versus sketch.
Response
Figma and Sketch are both popular design tools used by designers worldwide. Figma is a web-based app that can be accessed from anywhere, while Sketch is a desktop app that is only available for Mac users 123.
Figma has an edge over Sketch in terms of collaboration. Figma allows designers to share design files and collaborate in real-time with their entire team, while Sketch does not offer this feature 12.
Figma also offers a more streamlined workflow as it is an all-in-one tool that does not require the use of additional software like InVision, Abstract, or Zeplin 1.
Sketch, on the other hand, has a larger number of plugins available compared to Figma. However, many of these plugins are also available in Figma 1.
Both tools have their strengths and weaknesses. It ultimately depends on the user's specific needs and preferences.
In comparison to ChatGPT or Google Bard, Bing gives a shorter summary when comparing Figma versus Sketch. It then contrasts strengths and weaknesses before leaving the decision up to the user. It cites three sources figma, career foundry and dash.app as its sources.